
Windowsのパソコンで使える「ペイント3D」のアプリについて知りたい方向け。
本記事では、ペイント3Dのメリット・デメリットを紹介します。本ソフトを起動してできることや使い方について説明していますので、何かの参考になれば幸いです。
ペイント3Dがインストールされていない場合は、「「ペイント3D」が消えた!Windows11で起動させるためには?導入の方法や場所を紹介」にて無料で導入できますので、ぜひ参考にしてみてください。
それでは、ご覧ください。
ペイント3Dのメリット・デメリットについて

ペイント3Dは画像の背景を透過したり、切り取ったりできることが最大の魅力になります。オリジナル画像の作成ができるため、クリエイティブな作業が好きな方に適しています。シンプルな操作になっているので、手順を覚えたら便利な機能です。
Windowsに標準搭載している「ペイント」のアプリと比べて、ペイント3Dは重たいためシンプルな編集には不向きだと思います。サイズ変更や部分的にぼかしの導入などは、「ペイント」アプリの方が軽くて便利だったりします。
※「ペイント」と「ペイント3D」の違いについては「Windows11の「ペイント」と「ペイント3D」を使い比べ!画像編集にオススメなのは?」にて紹介していますので、よかったらどうぞ。
ペイント3Dの機能と使い方
次の4つを紹介します。
①ぼかし・モザイク
本来、ペイント3Dにぼかし機能は搭載されていません。拡大・縮小の機能を利用して好みの場所をぼかしてみましょう。
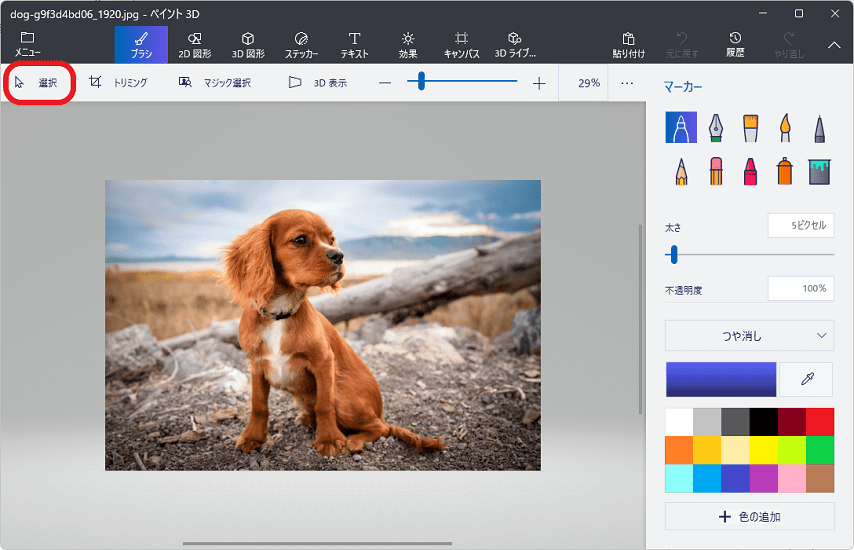
ペイント3Dを起動して、アプリ画面の「選択」をクリックします。

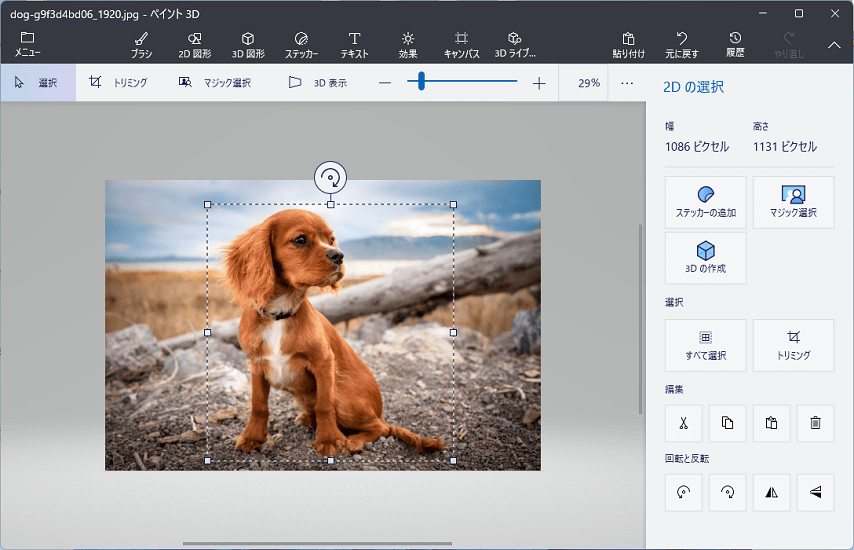
該当する場所をマウスの長押しで囲います。

次にサイズを縮小します。(※マウスの長押しで操作できます。)

元のサイズに戻したら、画質がぼやけた状態になっています。

以上で、ぼかし・モザイクの処理は完了になります。
②回転
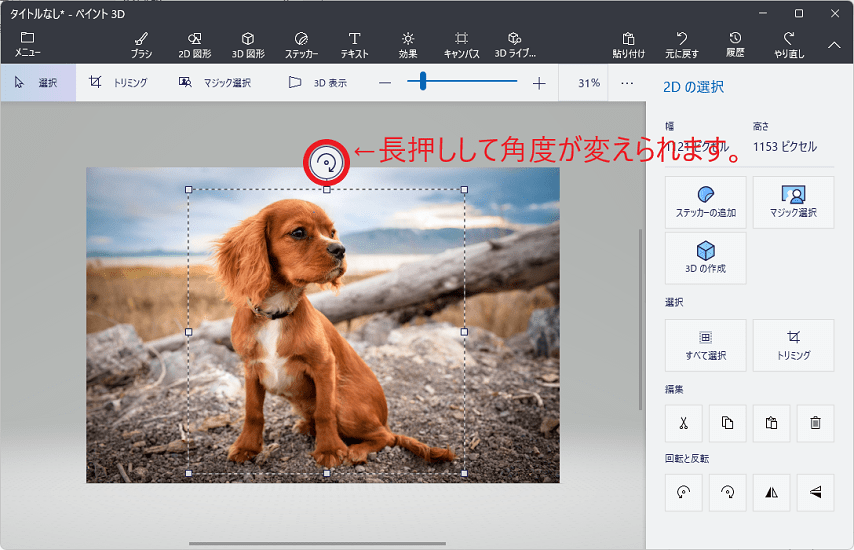
「選択」ボタン → 該当の場所をマウスの長押しで囲います。上側にあるアイコンをマウスの長押しで、角度(向き)を自由に変えられます。

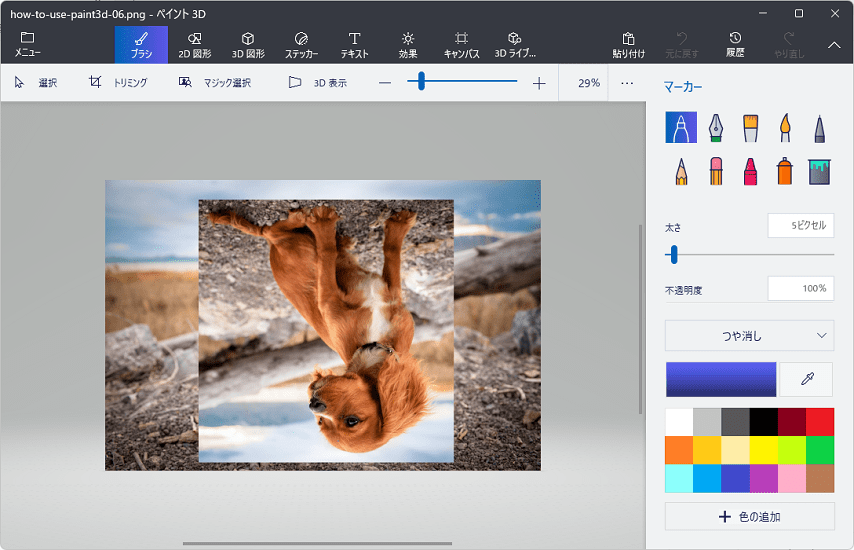
180度ひっくり返してみたら、こんな感じになります。

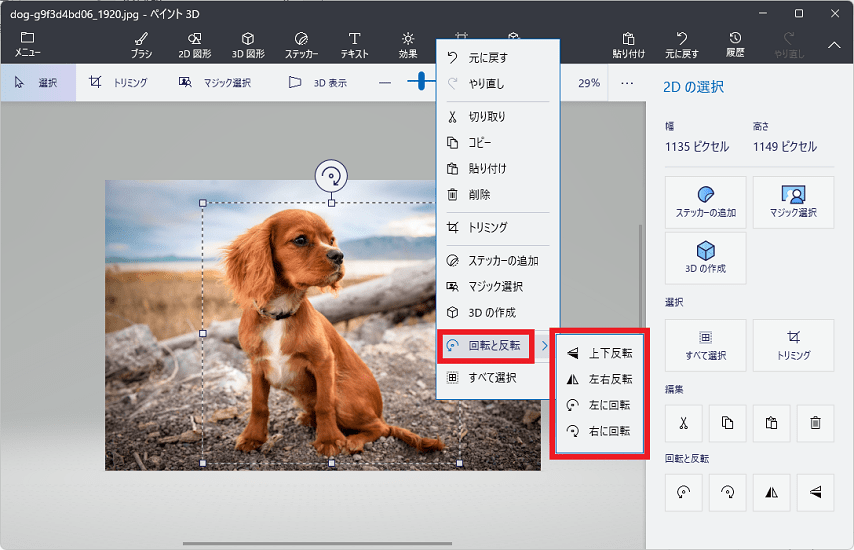
尚、範囲指定した枠内で右クリック → 「回転と反転」の順番に選んでから自由に指定することも可能です。

以上で、画像を回転させる手順はおわりです。
③サイズ変更
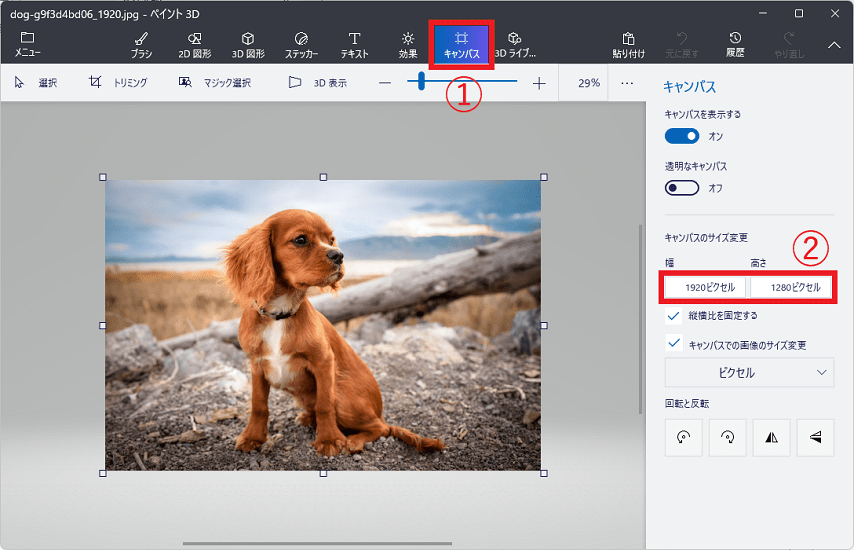
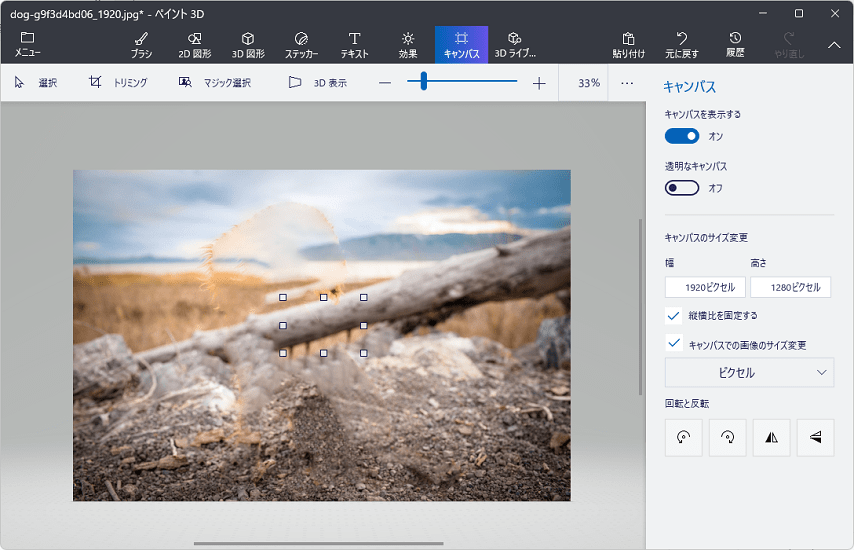
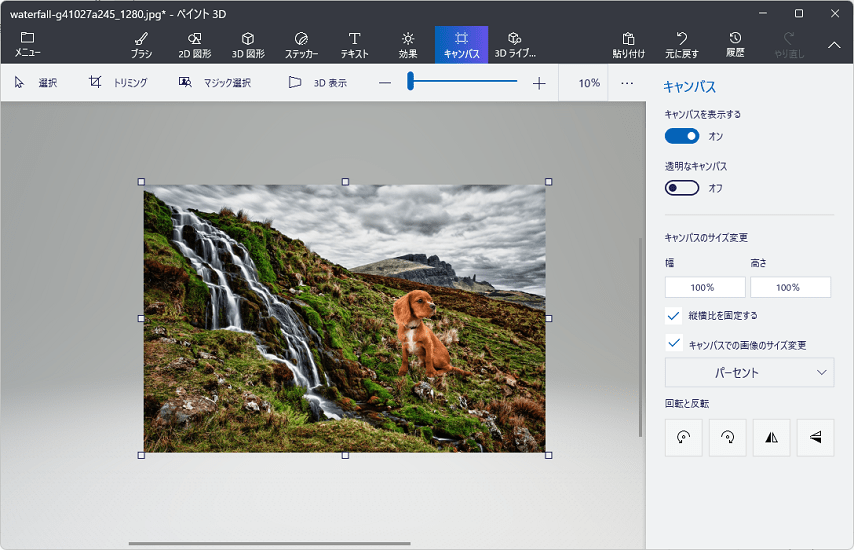
「キャンパス」をクリックしてから、画面右側の「幅、高さ」の数値を変更します。

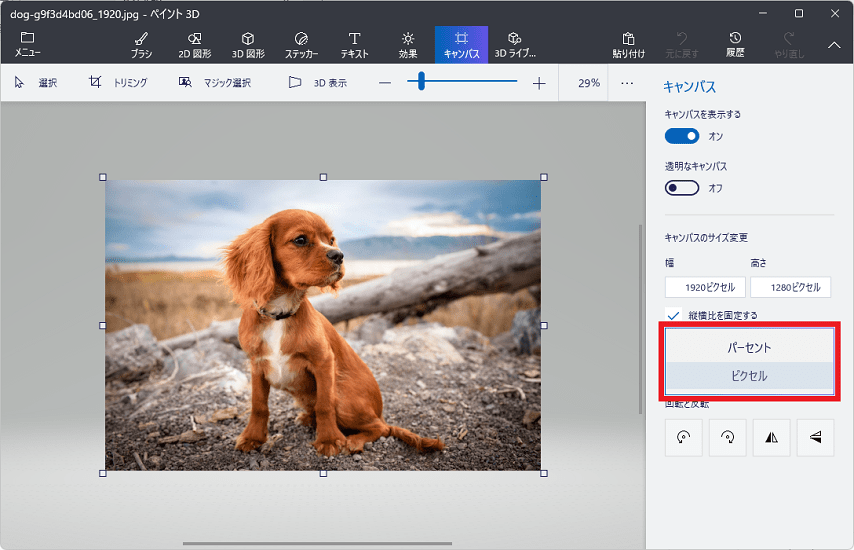
パーセントとピクセルの選択ができますので、状況や好みに応じて使い分けてください。

以上で、サイズを変更する手順はおわりです。
④切り取り・画像の透過
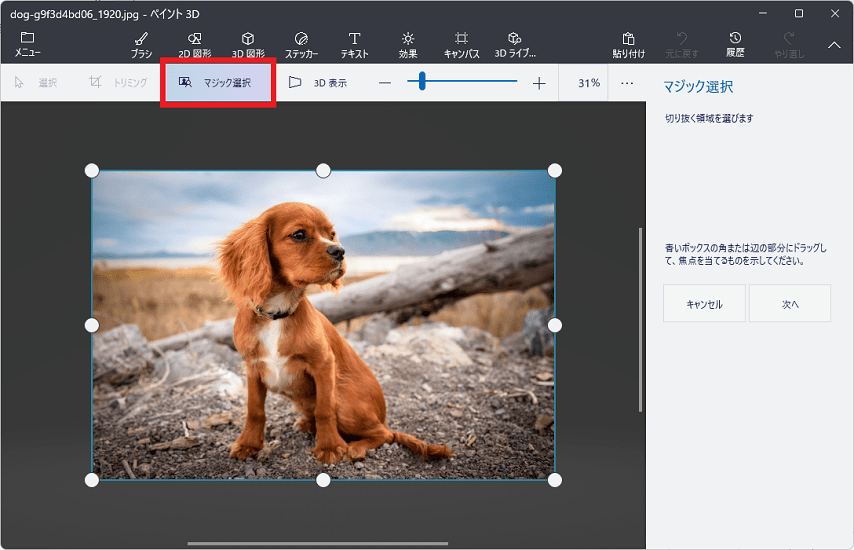
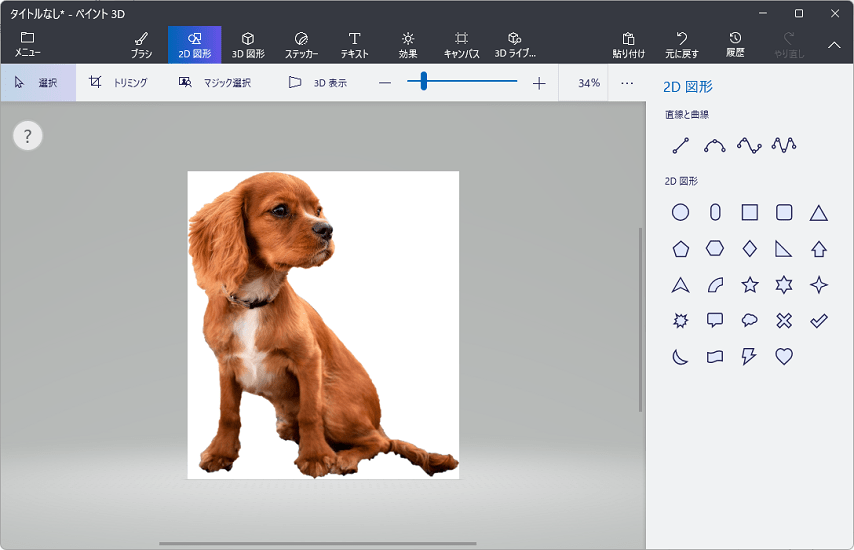
「マジック選択」をクリックします。

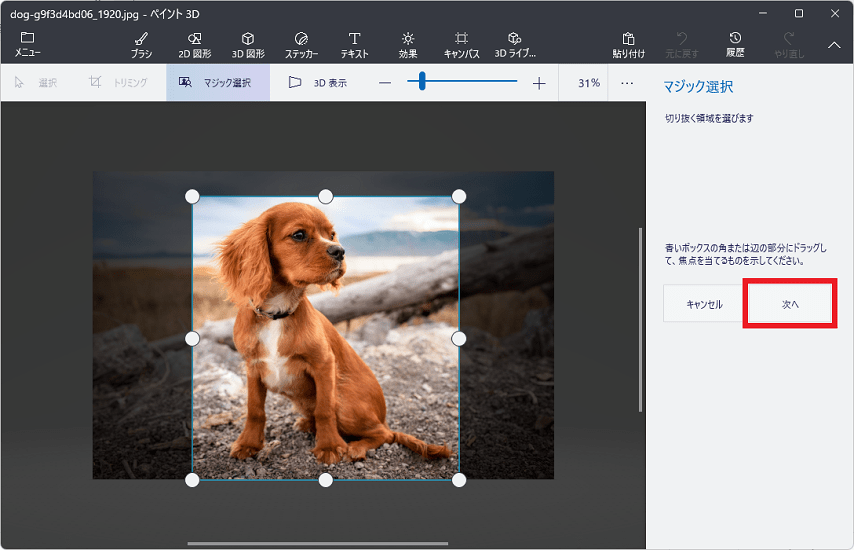
該当する場所を囲みます。(※ある程度の範囲指定でOKです。)
そしたら、「次へ」のボタンを押します。

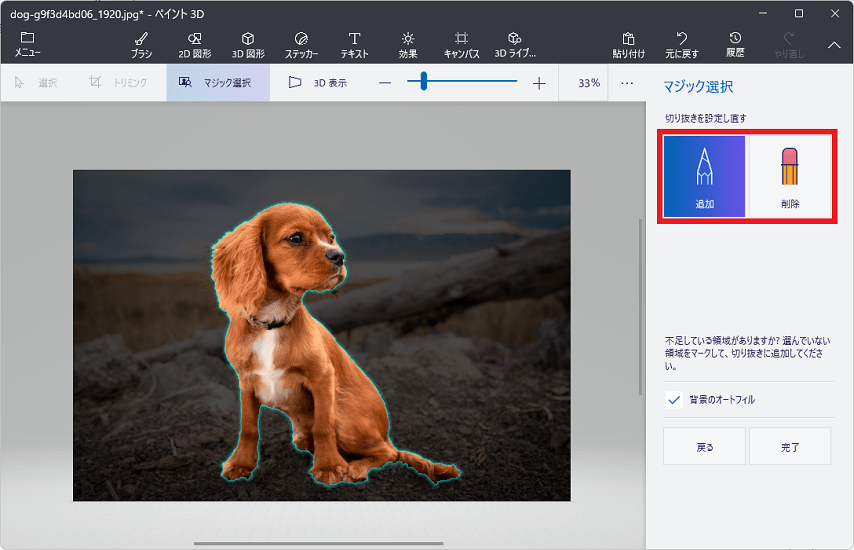
自動的に対象物を認識します。細かな範囲指定は、「追加」と「削除」にて調節できます。

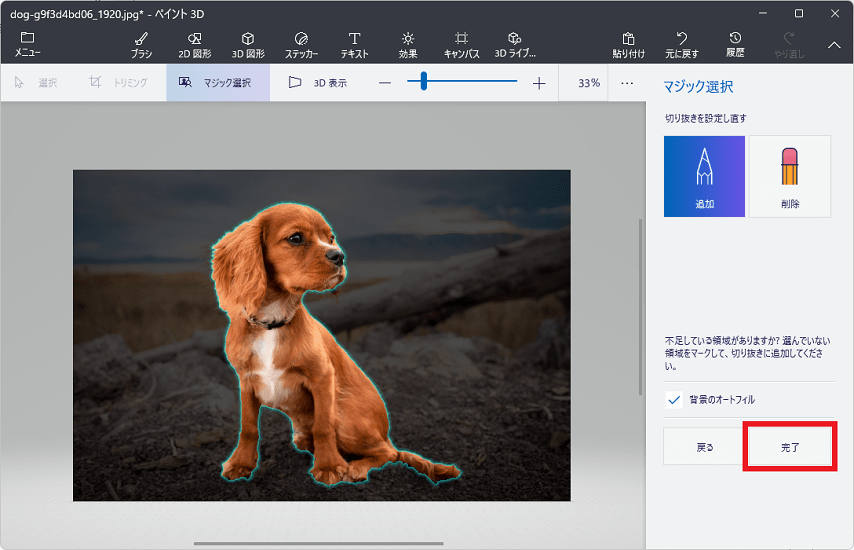
「完了」をクリックして、切り取りができます。

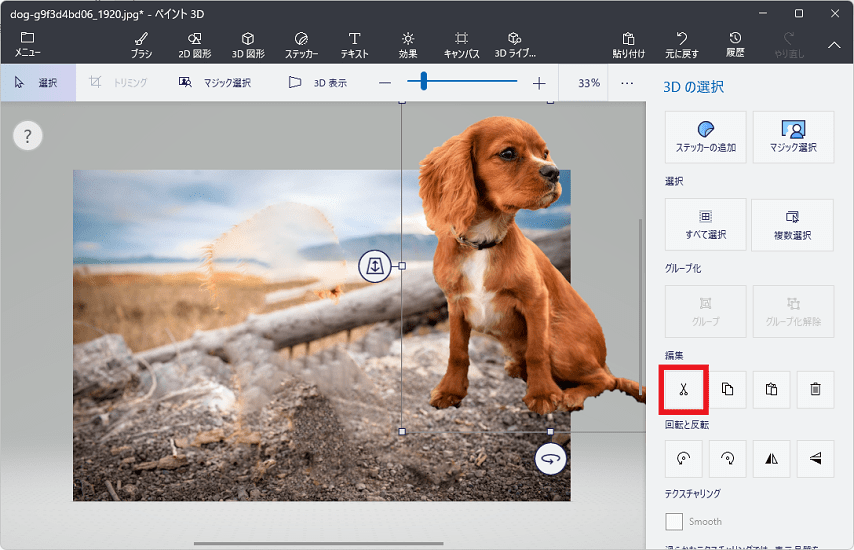
「ハサミ」マークのアイコンをクリックしたら、切り取った画像はクリップボードに保存されます。

余談ですが、切り取りされた背景は自動的に補正されています。違和感がなく自然な背景になっているので凄い技術だと感じます。

あとは、新規ページにて貼り付けたら完了です。好みの背景デザインに設定して楽しんでみては。

複数の画像を合成したり、いろいろな編集ができる魅力もあります。

以上で、画像を切り取る手順はおわりです。
さいごに

ここでは、ペイント3Dでできることを紹介してきました。
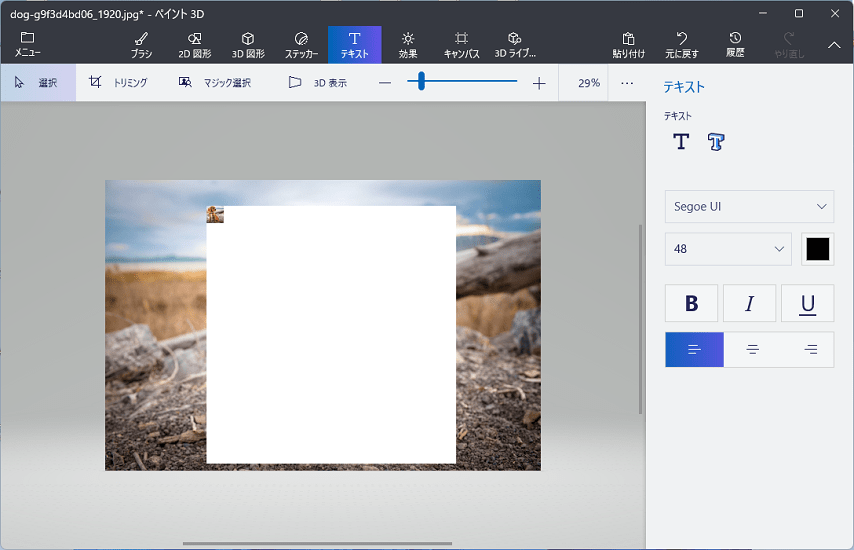
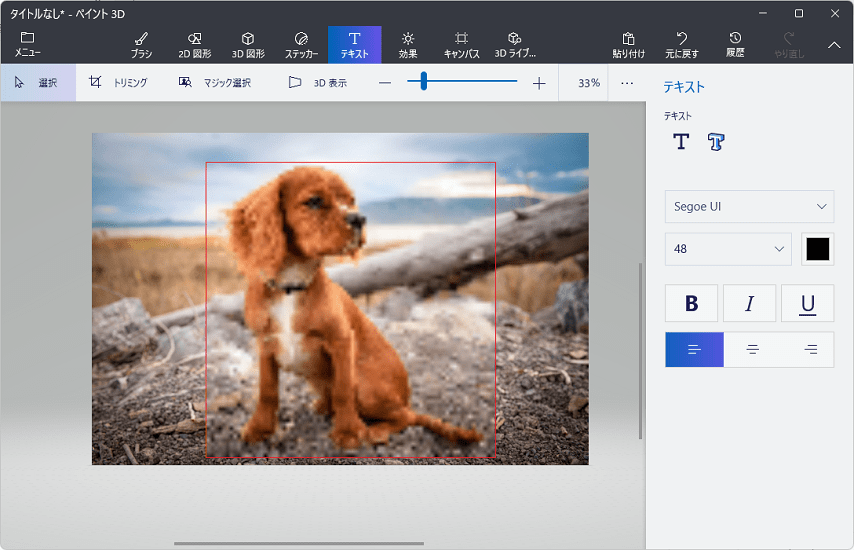
文字を写真などに記入できたり、トリミングを利用できたり、その他にもいろいろな機能が搭載されています。簡単な編集から高度なテクニックを使った編集まで利用できるため、誰でも使いやすいと思います。
Windowsに標準搭載されている「ペイント」アプリと併用することが便利な活用術になります。簡単な使い方は「」にて紹介していますので、よかったら、ご覧ください。
以上でおわり。

